Začínáme
Vybrali jsme pro tebe Projekt Odin, protože je to skvělý základ pro každého, kdo se chce zaměřit na frontend vývoj! Za tímto projektem stojí skuteční profesionálové. Celý Projekt Odin je postavený jako samostatný komplexní kurz. My ho ještě trošku rozšíříme a upravíme, aby odpovídal nejmodernějším standardům. Svět vývoje se hýbe kupředu jako žádný jiný!
Odin ti umožní dělat praktické projekty. Mají vlastní komunitu, do které se můžeš přidat. Kdybys náhodou narazil na nějaký problém, neboj! I my jsme tu pro tebe. Když budeš chtít, máme tu 1:1 mentoring v češtině. Ve spolupráci s naším komunitním manažerem plně dedikovaným všem studentům společně překonáme i ty nejtěžší překážky. Vem si to nejlepší z obou světů!
Ale hlavně si pamatuj, že všechno je v tvých rukou. Bez motivace a snahy to nejde. Abychom tě maximálně podpořili bude v každé části malý kvíz a volná otázka, kde shrneš vlastními slovy, co ses naučil. Neexistuje špatná odpověď. Děláš to pro sebe!
Vrhneme se na to?
Seznámení s projektem Odin
Vydej se na stránky Projektu Odin. Všechno je v angličtině, ale kdybys čemukoliv nerozuměl, neboj se použít překladač. Google je nejlepší přítel vývojáře! Hned v závěsu je umělá inteligence - té se budeme věnovat v jedné z dalších kapitol. Spojením expertů, Google a umělé inteligence nemůžeš selhat!
Úvod do webového vývoje
Je důležité mít přehled o možnostech, které jako vývojář máš. Proto se první kapitola věnuje rozdílům mezi frontend, backend a fullstack vývojářem. My se zaměříme na frontendový vývoj. Tomu přizpůsobíme naši cestu. Kapitola pojednává o různých pracovních možnostech. Měj na paměti, že se lokální podmínky liší v míře zdanění různých typů podnikání. Konkrétně v ČR je zdaleka nejvýhodnější pracovat na IČO a jen málo firem si může dovolit vyrovnat peníze, o které jinak přijdeš. V průběhu času zjistíš, že různé firmy mají různé benefity dle typu kontraktu.
Do nástrojů, které na své cestě využiješ, určitě přidej umělou inteligenci. Nelze jmenovat jeden konkrétní, protože svět AI se hýbe kupředu extrémně rychle. Doporučujeme AI používat od začátku, ale neber ho vždy zcela vážně - může si vymýšlet. V další kapitole Projektu Odin se dozvíš rizika používání AI takto brzy na začátku. Podle nás je důležité se držet neustále vepředu!
Motivace a růst
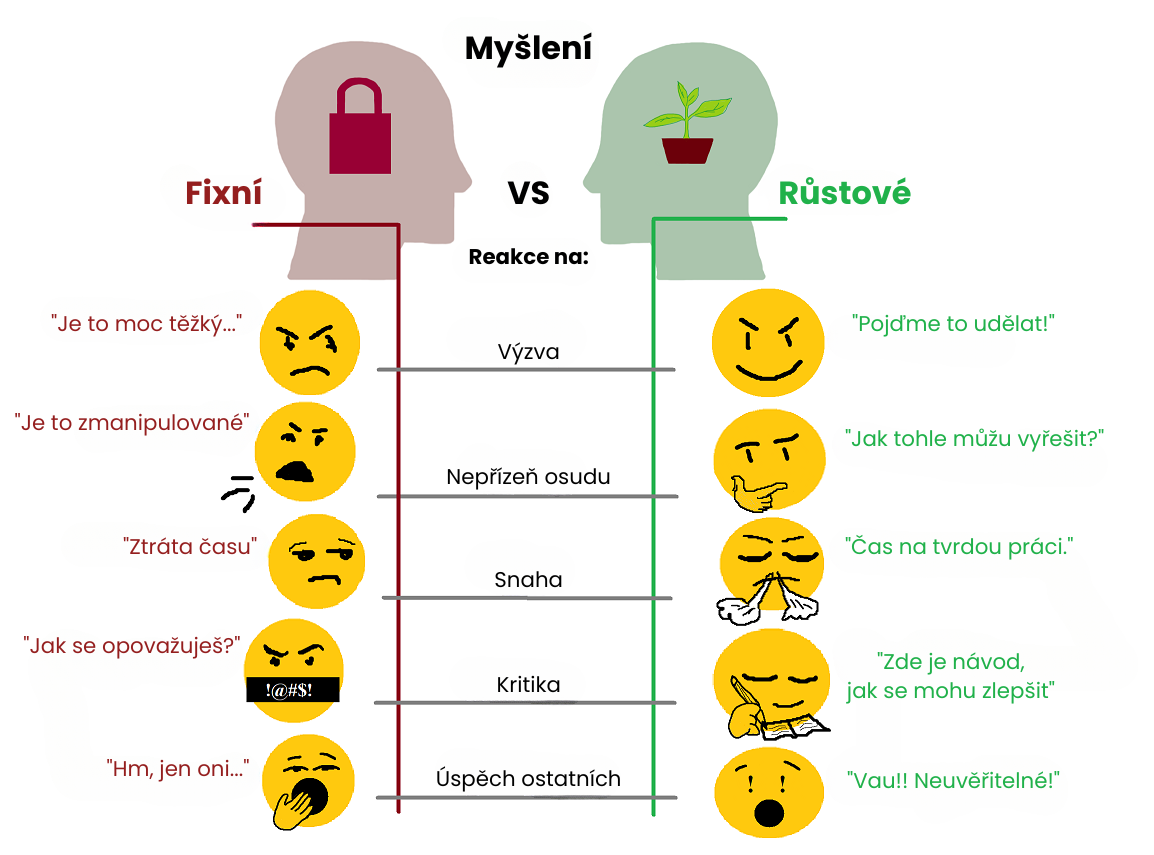
Vývojářem se nestaneš přes noc. Tento proces může zabrat týdny až měsíce. Nikdy ale neskončí. Mnoho úspěšných lidí v IT ti řekne, že je potřeba se neustále učit. Když přestaneš, zakrníš. Nemůžeme to udělat za tebe, tak se pojď přepnout do růstového mindsetu, Dostat do IT se může každý. Včetně horníka.
Radost z posunu kupředu je sdílená, proto se neboj na našem Discordu podělit o své krůčky ke kariéře úspěšného programátora. 🙂 Časem zjistíš, že pomoc ostatním utvrdí tvé znalosti. Když znáš odpověď, můžeš pomoct dalším účastníkům našeho kurzu. Ale nezapomeň - vždy jsme tu pro tebe my - Nauč mě IT. Mnohem víc do hloubky jde další kapitola.
Co dělat, když se zaseknu?
Dřív nebo později přijde chvíle, kdy si nebudeš vědět rady. Nepomůže hledání, pauza, … nic. Jak si tedy požádat o pomoc? Je to jednoduché, ale je potřeba dodržet pár pravidel. Správné pokládání otázek je jedna z nejdůležitějších schopností (nejen) v IT. Kontext je u otázek důležitý - kde ses zasekl, co jsi vyzkoušel a co je tvůj cíl. Tak s chutí do toho a půl je hotovo. Projekt Odin má i vlastní komunitu. Je naprosto v pořádku se do ní zapojit. Nakonec víc hlav víc ví. :)
Vzhůru do učení!
Zatím to byla jen příprava na učení. To největší teď začíná! Protože za Projektem Odin stojí nespočet profesionálů a expertů, bylo by kontraproduktivní rozšiřovat každou kapitolu o náš vlastní text. Proto nyní volně pokračuj ve studiu Foundation Path až po CSS. Tomu se budeme věnovat v další kapitole. Dále pouze doplníme zdroje a naše poznámky, které bys neměl minout během této cesty. Poznámky a doplnění máme pouze k některým kapitolám, nenech se tím zmást!
- Mnoho informací v češtině o fungování internetu zpracovalo mistrně CZ.Nic na webu Jak na internet. Podívej se zejména na 4 Správa a fungování Internetu.
- Projekt Odin oficiálně nedoporučuje používat Windows a místo něj radí jiné systémy jako Mac OS nebo Linux. Pokud máš Windows 10 nebo Windows 11 netřeba se bát, mají v sobě Linux zabudovaný ale my ho stejně nebudeme potřebovat.
my se ho naučíme používat. Navíc správně vyvinuté aplikace by měly fungovat napříč systémy, proto je hloupost nějaký vyloučit jen na základě preferencí.
- Pokud máš Windows, tak je nejlepší používat Powershell. Je to moderní alternativa k Bashi, která je hodně rozšířená na Windows. PowerShell lze zcela jednoduše používat i na Linuxu nebo Mac OS. Někomu může vyhovovat více, že příkazy jsou jasné a čitelné, místo černé magie Linuxu. Jako cheat-sheet k základním příkazům můžeš použít tuto příručku.
- PowerShell je od Microsoftu. Mají velice dobře zpracovaný vlastní tutoriál.
- Již brzy vydáme článek o námi používaném setupu na příkazovou řádku ve Windows!
- Git může být velice těžké pochopit. Proto jsme si velmi dali záležet v naší kapitole o Gitu, aby bylo vše vysvětleno srozumitelně a v češtině. Je důležité mít pevné základy. 🙂 Po projití celé kapitoly budeš Git chápat dostatečně, abys jej mohl používat zkušeně a bez obtíží.
- Nejdůležitější myšlenka článku je používání správných elementů pro přístupnost. Proč? Je mnoho druhů znevýhodnění (postižení). Také pamatuj na to, že přístupná stránka pomáhá i běžným uživatelům. Můžeš jen získat, když budeš dělat stránky přístupné! Mrkni na blog poslepu.cz - jeho autor je slepý a krom jiného i pomáhá s ověřováním, zda jsou aplikace skutečně přístupné.
- Opět se vrátíme k přístupnosti - tentokrát v kombinaci s nadpisy. Nepoužívej nadpisy pouze pro zvýraznění textu - to můžeme změnit pomocí CSS. Nadpisy mají význam - udávají strukturu textu.
html<h1>by měl být jediný a nacházet se nad hlavním obsahem. Pomůže to jak uživatelům se čtečkou tak vyhledávačům. Více si o správné organizaci nadpisů přečti v článku o přístupných nadpisech.
- Zcela jistě jsi neminul náš důraz na přístupnost. Každý obrázek by měl mít alternativní text, aby bylo jasné, co je na něm (pokud nejde pouze o dekoraci). Přečti si detailní návod.
- I obrázky mohou být odkaz. Na mnoha stránkách jsou odkazy pouze formou obrázků nebo ikonek. I v jejich případě je tvou povinností odkaz pojmenovat. Tentokrát pomocí atributu title, např. ikonka Facebooku na našem webu bude mít alternativní text “Facebooková stránka Nauč mě IT”.
- Až v dodatečných zdrojích jsou v článku zmíněny Conventional Commits. Používáme je i my na Nauč mě IT. Jde o velice dobrý standard, díky kterému máš jasný přehled o tom, jaké změny se v daném commitu udály.
- Ke Conventional Commits existuje rozšíření do VS Code, které ti zjednoduší jejich psaní. Nejlepší je Commitizen Support. Stačí poté ve VS Code zmáčknout Ctrl + Shift + P a napsat “Conventional Commits” a hned můžeš psát krásné a přehledné commity! Podívej se na přehledný návod.
- Může se stát, že firma / projekt má vlastní standard pro psaní commitů. Přestože Conventional Commits jsou nejlepším standardem, je vždy důležité být konzistentní. Nesnaž se jít proti proudu a dodržuj konvence firmy. To ale neznamená, že budeš puťka, která nikdy nezkusí nic zlepšit. Naopak, nejen tester by měl mít pirátský mindset a narušit status quo.