HTML a CSS
S počítačem se musí mluvit jasně, v příkazech. Přesně mu dávat pokyny. To platí i při tvorbě webových stránek. Pro tvorbu webových stránek jsou základem značkovací jazyk - HTML a kaskádové styly - CSS. Výsledek použití jen HTML a CSS je pouze statický obsah. Pro web je vhodný programovací jazyk JavaScript, ten stránky oživí a umožní ti, jako testerovi, zefektivnit tvou práci. Na to se zaměříme později.
HTML
Pojďme ale postupně - HTML (HyperText markup language) patří do skupiny Značkovacích jazyků, protože s jeho pomocí nevytváříme program, ale upravujeme text do podoby, kterou zvládnou zpracovat prohlížeče. Představ si, že píšeš knihu ve Wordu nebo v Google dokumentech. Klidně si svůj oblíbený editor otevři. Píšeš první kapitolu. Taková kapitola potřebuje nadpis, který by měl být zvýrazněný. Jak to uděláš? Wordu to prostě řekneš. Označíš daný text a použiješ vhodnou funkci. Podobně je tomu v HTML, jen místo kliknutí na tlačítko nadpis dáš daný text do vhodných značek:
<h1>Učím se na Nauč mě IT</h1>
<ul>
<li>První položka seznamu</li>
<li><img src="/obrazek.jpg" /> Druhá položka s obrázkem</li>
</ul>
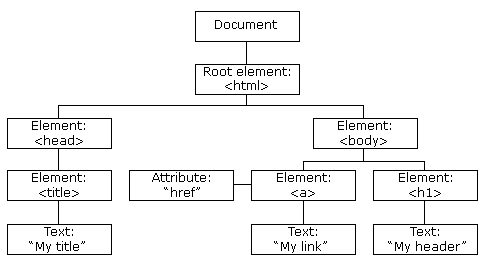
Obyčejný text, který obsahuje <a href="https://naucme.it">odkaz</a>Této struktuře se říká DOM (objektový model dokumentu, sloužící pro reprezentaci HTML). DOM má stromovou strukturu. Stejně jako reálný strom má kořen, větve a listy, ale roste hlavou dolů:
CSS
HTML prohlížeči říká, co chceme zobrazit (nadpis, obrázek), ale neříká, jak to chceme zobrazit (barva, odsazení od okolí, barva pozadí atd.). Pro úpravu vzhledu se používají Kaskádové styly - CSS (Cascading Style Sheet). Pomocí CSS můžeme definovat celý vzhled dokumentu, mimojiné třeba barvu textu a pozadí, font, nebo také prostor mezi HTML prvky. Jednoduché CSS vypadá takto:
h1,
h2 {
text-align: center;
color: #0a294b;
}Kde se učit?
Postupuj podle dostupného kurzu Úvod do HTML/CSS: Tvorba webových stránek na Khan Academy.
Kurz obsahuje krátká, stručná, ale obsáhlá videa. V kurzu jsou výzvy, kde si můžeš vyzkoušet používání zrovna naučených prvků. Jakmile skončí video, stane se kód z videa interaktivní a ty si v něm můžeš zkusit zrovna probírané prvky. Pod videem najdeš krátkou dokumentaci. Doporučujeme projít všechny čtyři lekce o HTML a CSS.
Dalším místem, kde se můžeš seznámit se základy CSS, může být ITNetwork, doporučujeme projít kapitoly 6 až 17. Nejlépe uděláš, když si kapitoly budeš otevírat v nové záložce, protože IT Network se v poslední době změnil k horšímu a nefunguje navigace na boku, pokud se nezaregistruješ.
Další zdrojem mohou být videa od Davida Šetka. Pro psaní kódu doporučujeme Visual Studio Code. Pan Šetek rok po vydání video kurzu o HTML a CSS vydal kurz i pro tento editor.
Poznámky k videím na Khan Academy:
V lekci Formátování textu pomocí CSS video CSS vlastnost: Velikost textu se probírá jednotka em - relativní jednotka pro velikost písma v rámci elementu. Jednotek pro velikost používaných na webu je více. Například často se používá rem - relativní jednotka velikosti písmen v rámci tagu <hmtl></html>. Tedy rem a em se liší tím, že rem se váže na velikost písma pro celý dokument a em pro konkrétní element. O dalších jednotkách se můžete dozvědět na webu Vzhůru dolů v článku Jednotky pro tvorbu webu (em, rem, %, p vw): Kde použít jakou?. Tento web si zapamatuj, je na něm spousta hodnotných informací.
Vytvoř si vlastní stránku!
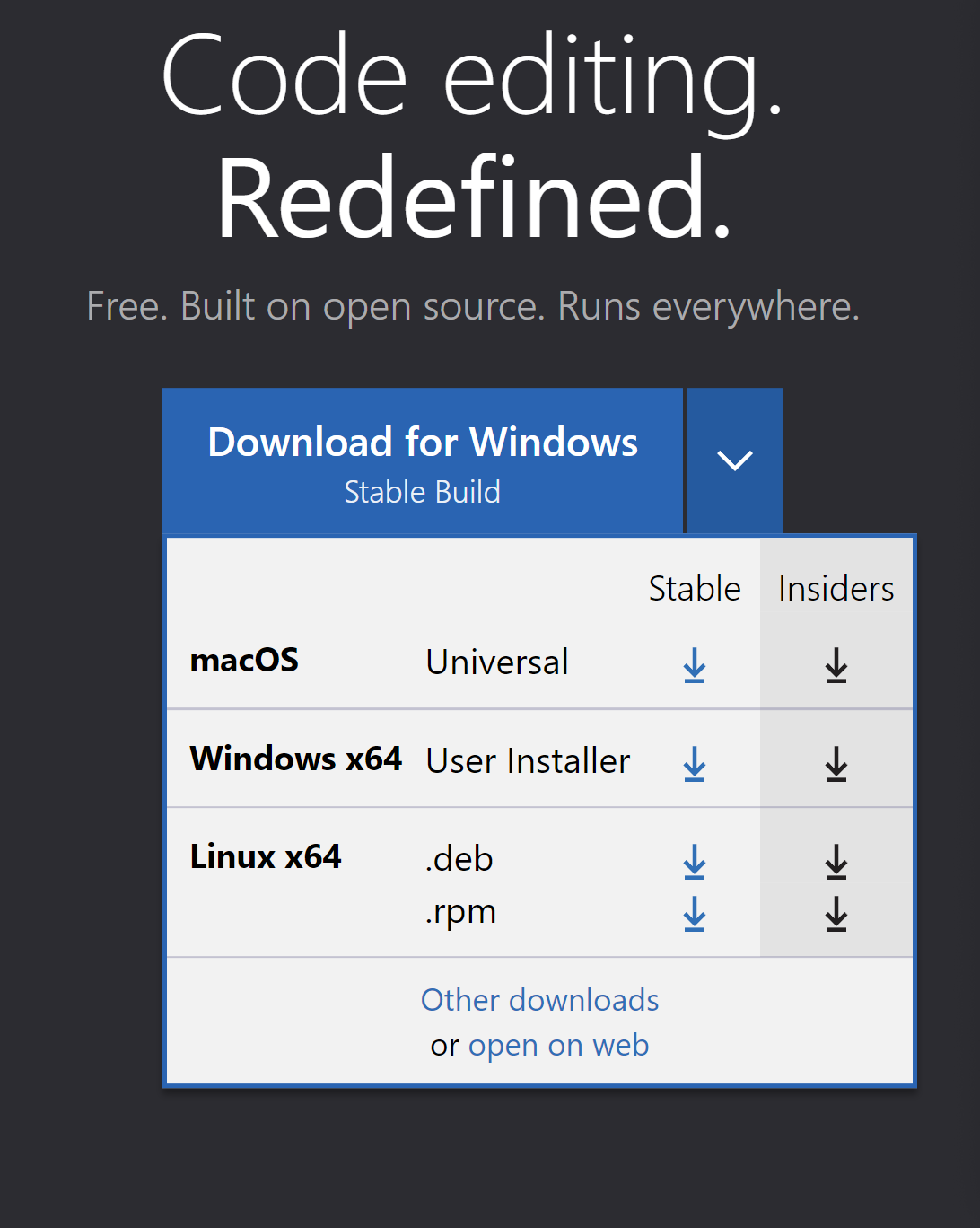
Na závěr kurzu na Khan Academy je projekt blog. Zkus udělat svůj vlastní. Stáhni si editor - doporučujeme VS Code - a můžeš tvořit u sebe na počítači. (Vytvářet webové stránky můžeš i v poznámkovém bloku, ale nedělej to, jsou chytré editory, které zvládají napovídat a zvýrazňovat značky. Pokud budeš instalovat VS Code, stáhni si verzi pro svůj operační systém.)
O čem takový blog psát
Můžeš psát o sobě - své cestě a učení, nebo koníčcích. Nebo udělej kuchařku, seznam pokémonů, cokoliv. Inspirovat se můžeš i naším cvičným cestovatelským blogem, jehož kód stáhneš zde. Jsou v něm použity nové HTML tagy, které dodávají obsahu sémantiku - označují “typ” obsahu, např. tag <nav> obsahuje navigaci, jinak také menu. Jejich popis nalezneš na Zdrojáku v článcích Webdesignérův průvodce po HTML5 – nová sémantika a Webdesignérův průvodce po HTML5 – nová sémantika II.
Začni tvořit
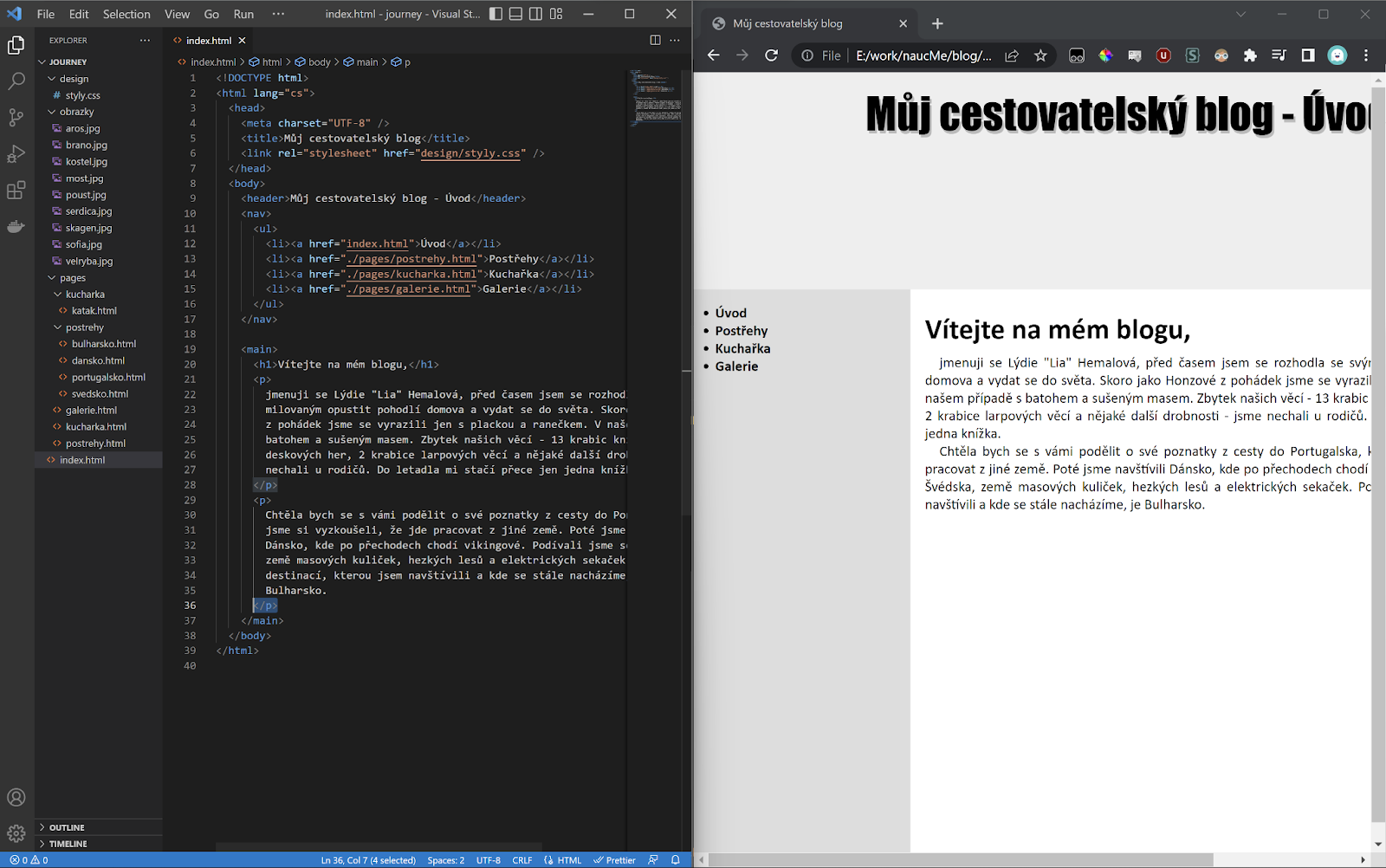
Vybral sis téma? Klidně si dej na čas, občas nápady přichází znenadání. Udělej si u sebe na počítači složku pro své stránky. Ve složce si vytvoř soubor index.html, to je tvoje hlavní stránka. Když soubor otevřeš v editoru, můžeš stránky začít upravovat. Když soubor otevřeš v prohlížeči, tak uvidíš, jak vypadá tvůj výsledek. Složka pak může obsahovat podsložky.
Možná struktura je tato:
- Pages, kde můžeš mít další html stránky
- Design, kde můžeš mít CSS
- Images, kde můžeš mít obrázky. V našem případě jde o složku "obrazky". Jsme krásně česko anglicky nekonzistentní, tomu se doporučujeme vyhnout.
Náš cvičný blog není jen o tom ukázat ti, jak to může vypadat. Když se podíváš do kódu, uvidíš v něm nové značky, které jsme popsali v taháku spolu s CSS vlastnostmi, které jsme použili. V blogu se nachází flexbox, což je soubor css vlastností, které ti umožní určit umístění obsahu v jednom směru (vertikálně / horizontálně). Pro bližší porozumění si zkus umístit všechny žabičky na lekníny ve Flexbox froggy. Hezká ukázka je i na css-tricks, ale tento materiál je pouze v angličtině.
Poznámka k obrázkům:
Obrázky mohou být obrovské. To zpomaluje stránky a odrazuje jejich uživatele. Ideální je použít vhodný formát obrázku - můžeš si s tím pohrát na Squoosh. Nejlepší je nyní používat formáty Webp či Avif, které jsou velmi efektivní. Je třeba si však uvědomit, kdo jsou tví uživatelé. Bylo by mrzuté, kdyby neviděli nic z tvé galerie. Podporu pro tyto obrázky nalezneš na Can I use - když zadáš např. Webp, zjistíš, v jakých prohlížečích jsou podporované. Standardem je podporovat poslední dvě verze prohlížečů - ulehčí ti to práci a prohlížeče se nyní samy aktualizují.
Neboj se si se svým blogem pohrát. Nabereš tak zkušenosti, které zúročíš v pozdějších částech kurzu. V kapitole osm zjistíš, jak složku nahrát na Github (jak to máme my), kde se na to může podívat třeba i tvůj možný budoucí zaměstnavatel. Prozatím si ji můžeš uložit v nějakém cloudu, jako je Google Drive, One Drive nebo Dropbox. Pokud si nebudeš vědět rady, klidně se na nás obrať na našem Discordu.
Na jedné stránce blogu si za pomocí tužky a papíru zkus i s popisky nakreslit, jak takový DOM vypadá. Kdo jsou čí děti, a jak je vlastně vše zanořené. Nebo si zkus vygooglit online DOM visualizer.

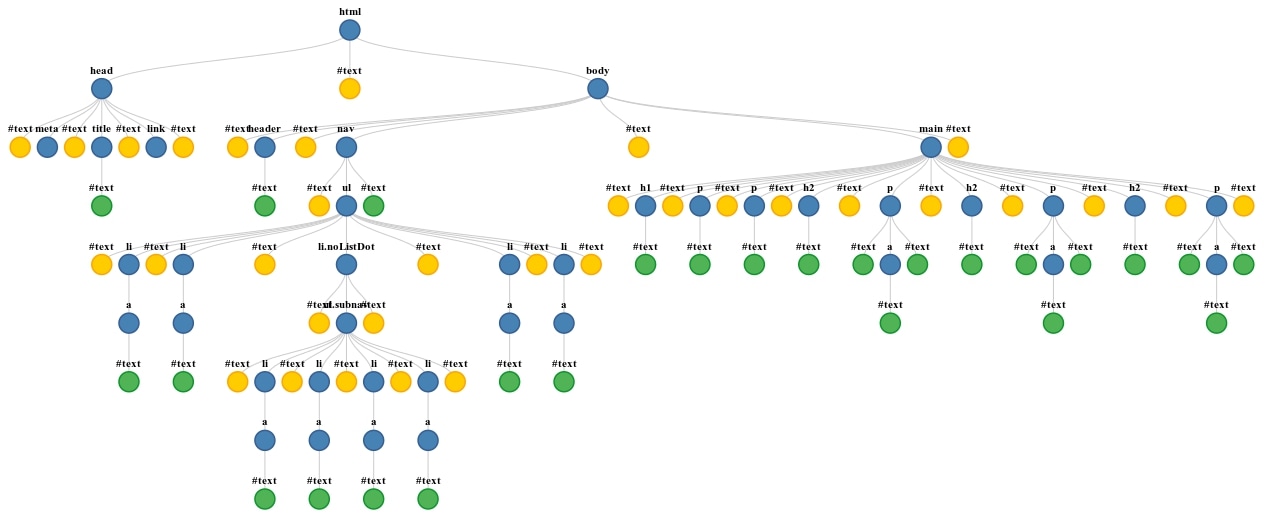
Vizualizace jedné stránky našeho blogu (postřehy.html), vypadá komplexně. Pokud se to budeš snažit porovnat, tak se ti může zdát, že žluté uzly #text ničemu neodpovídají. Ale vše mezi značkami <html></html> je součástí DOMu. Takže třeba i komentáře nebo mezera, či nový řádek. Právě mezi jednotlivými značkami bývá odsazení a prázdné značky, pokud používáš nějaké formátování, aby se ti s tím lépe pracovalo. Prohlížeče takové součásti DOMu ignorují a nezobrazují. Narozdíl od toho zelené uzly #text jsou zobrazovány. Jsou to texty, které můžeš napsat do jakékoliv párové značky (značka má dvě části <> </>, ne jako obrázek - ten lze zapsat jako <img/> nebo <img>). Textové uzly (žluté i zelené) jsou vždy listy stromu, to znamená, že už nemůžou mít žádné děti a nic kromě textu do nich nejde vložit.
Pokud tě HTML zajímá a chceš se ponořit do hloubky, doporučujeme knížku Ponořme se do HTML5 od Marka Pilgrima. Díky CZ.NIC vyšla zdarma v češtině.