Vývojářské nástroje
V této kapitole prozkoumáš svůj blog z trochu jiné perspektivy - pomocí vývojářských nástrojů neboli DevTools (z angličtiny developer tools). Naučíš se, že stránky nemusíš kontrolovat pouze okometricky. Pomocí DevTools stránky můžeš upravovat v prohlížeči - můžeš si vyzkoušet, jak by vypadal super trooper nový prvek na tvém blogu nebo jak by blog vypadal, kdybys změnil pozadí na růžovou. S tím, že nemusíš nic trvale měnit. Stačí obnovit stránku a vše je zas, jak jsi to vytvořil v předchozí kapitole.
Nezní to užitečně? A to není vše, co DevTools nabízí. Je to vlastně nejužitečnější nástroj testera a je hodně komplexní. Proto jednotlivé části budeme probírat postupně i v dalších kapitolách - vždy si ukážeme, jak nové znalosti využít v DevTools. Krátký a inspirativní náhled, jak používat DevTools v Google Chrome se můžeš dočíst v článku Použití nástrojů pro vývojáře v prohlížeči na Khan Academy.
Kde je najdu?
DevTools, které budeme probírat, jsou součástí prohlížeče Chrome nebo Edge, které staví na stejném základu, na němž spolupracují. Safari a Firefox mají své vývojářské nástroje a ty se více či méně liší od těch v Chrome.
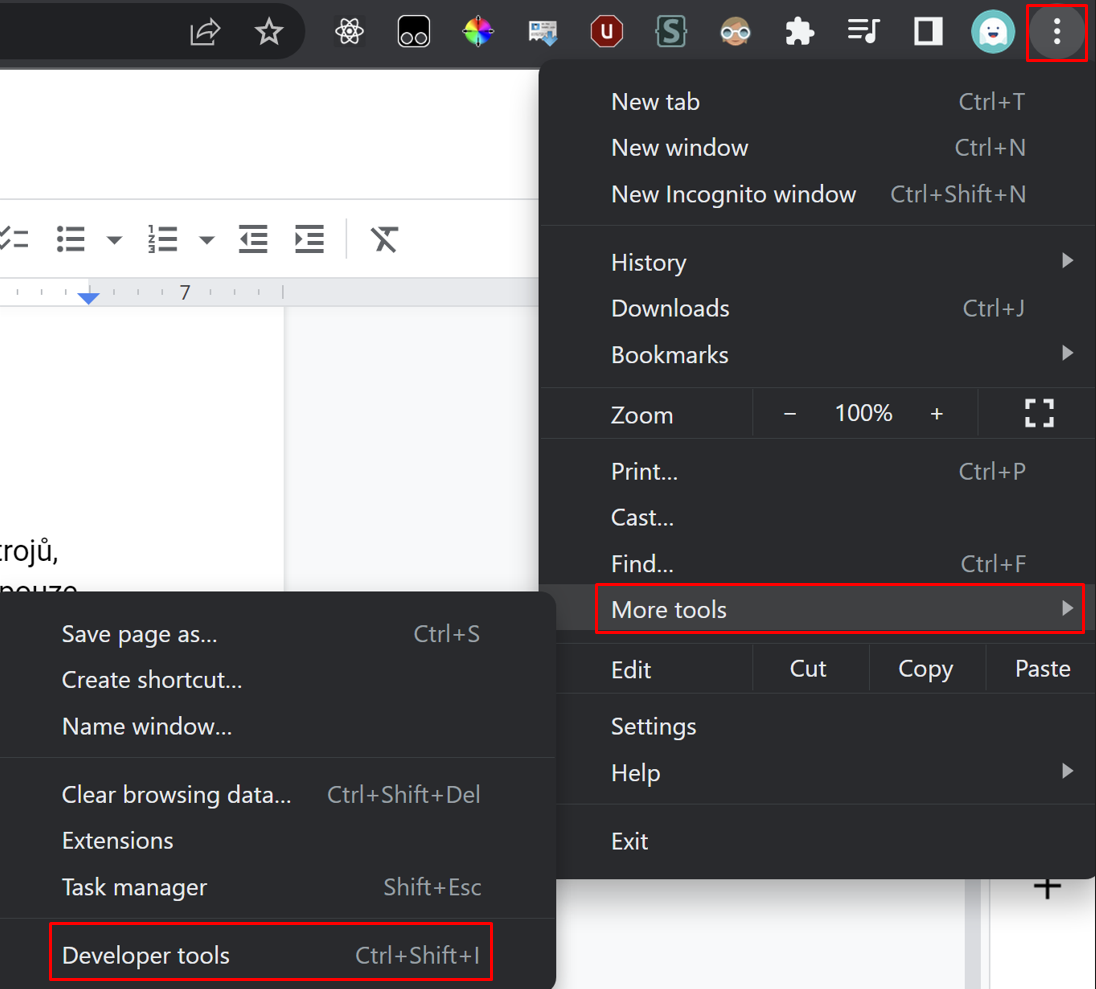
DevTools spustíš tak, že zmáčkneš na Windows ctrl+shift+i či na MacOS command+option+i nebo kliknout pravým tlačítkem myši a dát prozkoumat (Inspect). Dalším možným způsobem je klávesa F12. (pokud máš F klávesy nastavené na speciální funkce, tak FN+F12). Jednou z posledních možností je kliknout na tři tečky vpravo nahoře > Další nástroje (More tools) > Vývojářské nástroje (Developer tools).
Co obsahují?
Když si otevřeš DevTools. Zjistíš, že obsahují mnoho záložek (Elements, Console, Source, Network, ...), tlačítek a ikonek. V této kapitole se zaměříme pouze na záložku Elements - kde je přístup k jednotlivým elementům webu a stylům. Záložka Console je konzole, kde můžeš používat javascript nebo třeba vidět chyby. V Sources najdeš jednotlivé zdroje, které jsou použity. Prohlédnout si, jak se co načítalo, můžeš v záložce Network. Zjistit něco málo o výkonu svého webu můžeš v záložce Performance a Lighthouse. V záložce Application můžeš například vymazat data, která si u tebe v prohlížeči stránka uložila, například aby se příště načítala rychleji. V průběhu času se tyto záložky mohou měnit, či nějaké nové přibýt. Záleží i na tvém nastavení - můžeš si změnit jejich pořadí, či je skrýt.
Záložka Elements
Jako ideální forma materiálů na práci s vývojářskými nástroji nám přišla vhodná videa. Vše vidíš přímo před sebou a nelze zapomenout na krok vedoucí k cíli - nic nepůsobí magicky.
V prvním videu zjistíš, jak se do vývojářských nástrojů dostat a poté se budeme věnovat panelu Elements, konkrétně části HTML. To ses už naučil ve videích od Khan Academy, nicméně zde jdeme více do hloubky.
Ve druhém videu zůstaneme v panelu Elements. Zaměříme se na kaskádové styly. Ty jsou tváří webu, bez nich bychom neměli moc velký vizuální požitek. Když najdeme vizuální chybu, můžeme vývojáři hodně pomoct tím, že mu podáme bližší informace. Za odhad příčiny či varování prohlížečem, že jde o nevalidní syntaxi, vám bude vděčný. Zmíněné bonusové video nalezneš zde. Není k němu komentář - pouze si všimni, že se nemění jen barva pozadí, ale také barva textu.
Prozkoumej pomocí DevTools svůj blog. Podívej se třeba, jestli nepoužíváš některé styly zbytečně, protože je přepíše jiné pravidlo a nejsou nikde jinde využity. Nebo si zkus změnit nadpis na svém blogu, či zduplikovat prvky. Prostě se seznam s touto záložkou.
Na závěr se můžeš podívat, jak se používají vývojářské nástroje v jiných prohlížečích.