Síť
Uvažoval jsi někdy nad tím, co se vlastně děje, když jdeš na web - třeba google.com? Jak získá tvůj prohlížeč data, která potřebuje pro jeho zobrazení? Prohlížeč vezme tvoji žádost/interakci s ním a předá ji dál. Nejprve se upraví na tvém zařízení - může se různě zakódovávat nebo obalovat, aby tomu rozumělo jiné zařízení. Protože kódování může být řada a prvky na síti by mohly mít problém se domluvit, je potřeba mít nastavená pravidla. S referenčním modelem ISO OSI přišla organizace ISO (International Organization for Standardization). Na něm lze dobře pochopit komunikace na internetu. Model ji dělí do sedmi vrstev, každá z nich je zodpovědná za jinou věc.
Pokud chce tvůj prohlížeč získat nějakou informaci, musí jeho žádost (request) projít přes všechny vrstvy. Každá z vrstev si přidá informace potřebné pro porozumění druhé straně, za to jsou zodpovědné internetové protokoly. My v běžné komunikaci máme také pravidla, konverzaci například zahajujeme slovy ahoj nebo dobrý den.
Více o tom, jak funguje internet a i něco o jeho historii se můžeš dozvědět na webu Jak na Internet, který provozuje správce české domény CZ.NIC. Doporučujeme hlavně sérii Správa a fungování internetu, zajímavá a přínosná jsou i další jejich videa. Pod videem se nacházejí články, které obsahují další informace o daném tématu. V sérii se můžeš dozvědět o doménách prvního řádu, kterými můžou být například národní i generické domény. Náš web naucme.it používá italskou národní doménu. Vlastníme i doménu naucmeit.cz, která přesměrovává na naucme.it. Je běžné mít více domén - například, aby se někdo netvářil jako ty a nepodváděl uživatele - krásným příkladem je gogle.com - přesměruje tě na hlavní doménu google.com.
HTTP a HTTPS
Zaměříme se na protokoly sedmé aplikační vrstvy. Protokoly, se kterými pracuje prohlížeč. Protokolů je celá řada. Při práci na webu se nejčastěji setkáš s protokoly HTTPS a HTTP. Více o HTTP nalezneš na Jakpsatweb.cz, což je sice starší stránka, avšak stále obsahuje spoustu hodnotných informací. Protokoly HTTP a HTTPS jsou téměř stejné, nicméně HTTPS je zabezpečené. To znamená, že případný útočník si nemůže zobrazit obsah, který se posílá. Dříve byl tento protokol využívaný při výměně citlivých dat. Jistě bys nechtěl, aby se heslo do tvého internetového bankovnictví posílalo bez jakéhokoliv zabezpečení. Nyní se stále více tlačí na to, aby se používal všude. Některé vyhledávače (např. Google) penalizují stránky, které toto zabezpečení nepoužívají. Že je stránka zabezpečená, poznáš díky zámečku vedle URL adresy webu, na kterém se nacházíš. Nebo podle https: na začátku URL.
Metody
Protokoly http a https obsahují několik metod (typ požadavku), které mají různý účel.
- GET - získání dat - klikl jsi na tlačítko, které tě odkáže na novou stránku
- POST - vytvoření - vytvořil sis nový profil odesláním formuláře
- PUT - upraví celý zdroj přepsaním- nahradí existující data poslanými - přepsal jsi adresu ve svém profilu a celý jej uložil
- DELETE - smazání - rozhodl ses smazat svůj účet
- PATCH - částečně upraví zdroj - sloučí data uložená na serveru s poslanými (např. jen změněnou adresou)
PUT a PATCH mohou být matoucí. PUT posílá změněný zdroj, PATCH posílá instrukce, jak jej změnit. Více se o požadavcích můžeš dozvědět na IT Networku - článek je zaměřený na REST API, což je jeden ze způsobů výměny dat mezi počítačem a serverem. Podstatné jsou metody, které specifikují typ změny dat. Přečti si pasáž o stavových kódech - těm se věnujeme v dalším odstavci.
API specifikuje způsob komunikace - jak získávat data/jak spustit nějakou akci/atd. Je to obecný termín netýká se jen webů. Zkusíme to převést na příklad z reálného života. Představ si školní jídelnu. Jídelna má nastavená určitá pravidla pro komunikaci. Jsi uživatel jídelny - strávník. Na jídelnu (server) můžeš mít různé požadavky:
- GET - přijdeš k okýnku, nějakým způsobem (třeba čipem) oznámíš personálu, co máš objednané za jídlo. Personál ti jídlo nabere a vydá
- POST - jsi nový strávník musíš pro registraci vyplit formulář a zanést ho do kanceláře. Vytvoří ti účet
- PUT/PATCH - zapisuješ si obědy na následující týden. Záleží na implementaci
- DELETE - končíš na škole a odhlašuješ se z obědů, rušíš svůj profil
Občas nastane chyba - pokusíš se změnit oběd na příští týden příliš pozdě => dostaneš odpověď, že změny již nelze provádět. Nebo chceš oběd, na který nemáš nárok.
Stavové kódy
Při testování aplikací se může stát, že požadavek (např. na logo stránky) selže a je vhodné vědět, proč se tomu tak stalo. Pro snadné určení výsledku požadavku je součástí HTTP (a také HTTPS) stavový kód. Stavových kódů je mnoho, ale podstatných je pro práci jen pár.
Ty důležité jsou popsány na Strafelda.cz - Co je stavový kód, pokud by ses setkal s nějakým zde neuvedeným můžeš využít i Wikipedii - Stavové kódy.
DevTools - záložka Network
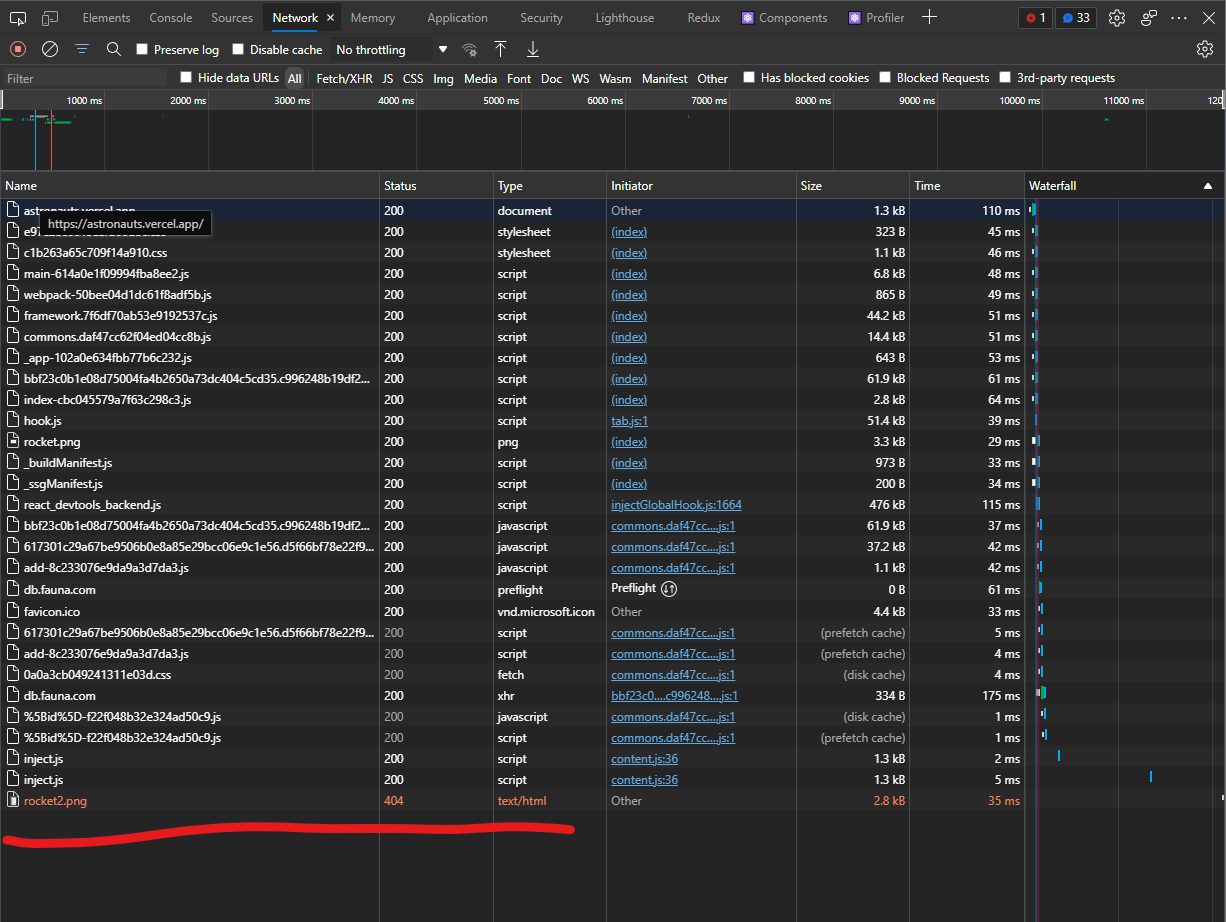
V DevTools můžeš zjistit mnoho informací o požadavku například jeho výsledek a stavový kód. Prozkoumáme cvičný web https://astronauts.vercel.app/. Abys dosáhl stejného výsledku jako my na obrázcích je potřeba drobná kosmetická úprava pomocí DevTools. Změň u tagu img atribut src z rocket.png na rocket2.png. Poté přejdi do záložky Network.
V záložce vidíš tabulku se všemi požadavky, které se vykonaly. V obecném přehledu vidíš několik informací - každá má svůj význam.
- Name = jméno souboru
- Status = stavový kód
- Type = typ požadavku (dotaz na obrázek, script, celý dokument či pro data)
- Initiator = odkud požadavek pochází (z CSS, dokumentu atd.)
- Size = velikost odpovědi (např. velikost obrázku či kaskádových stylů)
- Time = doba trvání požadavku
- Waterfall = znázornění na časové ose, jak šly požadavky za sebou
Tyto sloupce lze měnit dle potřeby. Kliknutím pravým tlačítkem na název sloupce zobrazíš menu, kde si můžeš vybrat, co tě o požadavcích zajímá. Tento tip a mnohé další nalezneš v dokumentaci DevTools (anglicky).
Chybný požadavek
Podíváme se blíže na červeně zvýrazněný požadavek na soubor rocket2.png. V jeho případě je odpověď se stavovým kódem 404, protože obrázek neexistuje. Po kliknutí na tento řádek v Request Headers zjistíš, že jsi požadoval obrázek, a proto by tě mohlo zmást, že server vrátil typ text/html. To je velice časté chování - prohlížeč zobrazí náhradní ikonu značící absenci obrázku, ale kdyby uživatel na tuto adresu přišel přímo, může mu nabídnout další řešení.
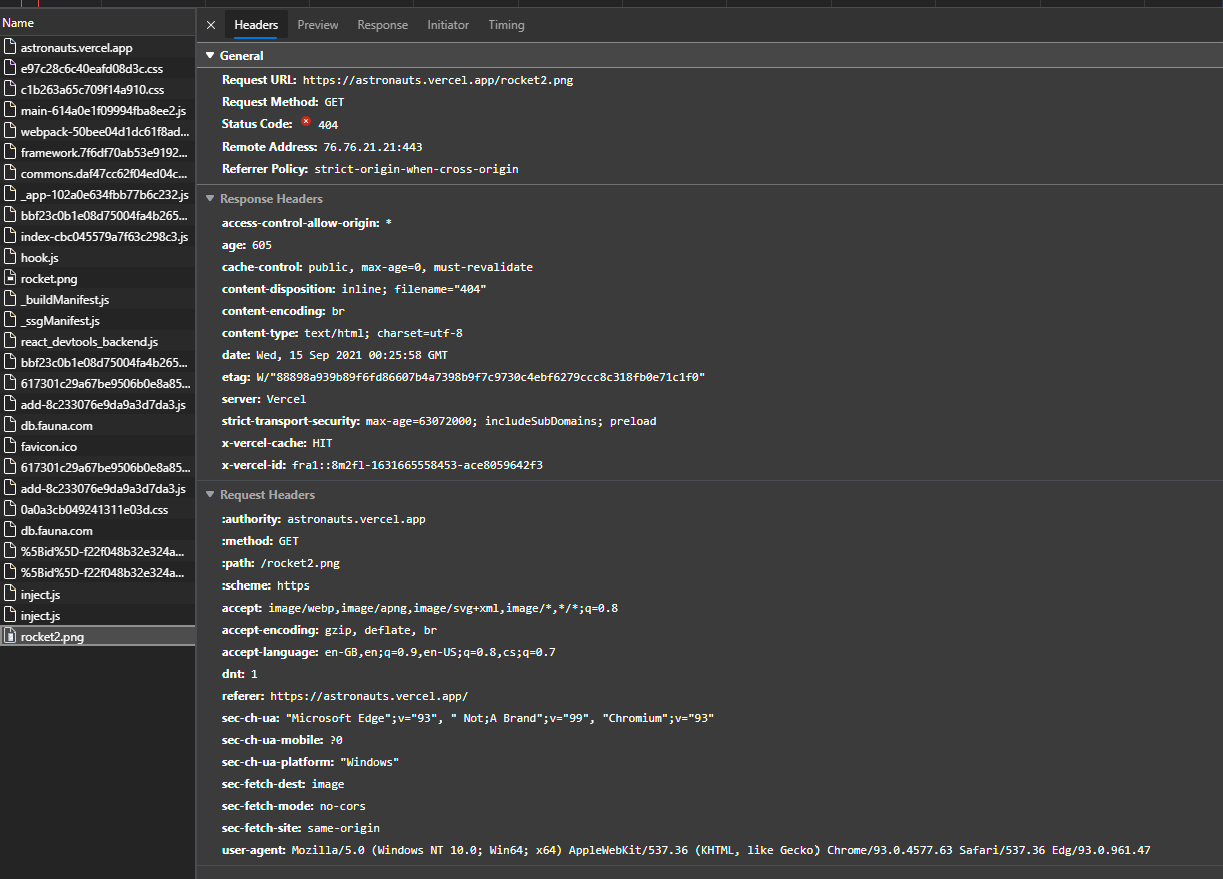
Pokud klikneš na kterýkoliv z požadavků, získáš o něm detailnější informace. Na obrázku níže můžeš vidět více o požadavku na obrázek s názvem rocket2.png. Všimni si hlavně záložek Headers, Preview a Response.
V záložce Headers najdeš nejvíc informací o požadavku. URL, kam byl požadavek směřován, jaký je jeho typ (GET, POST, PUT, …).
V záložce Response najdeš odpověď od serveru. To může být dokument, obrázek nebo třeba kaskádové styly.
Může se stát, že ti server kromě stavového kódu pošle další informace o chybě. Pokud chceš zjistit, zda ti server tyto informace poskytuje a případně, jaké jsou, stačí kliknout na položku Preview, poté se ti zobrazí hezky naformátovaná odpověď na daný požadavek.
První požadavek, který se stáhne, je takzvaný navigate request. Odpovědí na požadavek je zdroj, který požaduješ. Ve většině případů je to document, který říká, co je na stránce, jaké scripty dostahovat nebo jaké css je potřeba.
Zkontroluj navigate request na astronauty - pozor, pokud jsi otevřel DevTools až po načtení stránky, musíš je nechat otevřené a stránku obnovit. Nesmíš mít zakliknuté Preserve log, poté bude na prvním místě. Obsah odpovědi můžeš vidět vizuálně v Preview nebo jako kód v Response. Kód se často posílá zmenšený, můžeš jej zkrášlit pomocí tlačítka ** **vlevo dole.
Záložce Network se dopodrobna věnujeme v našem videu. Za zapamatování stojí zpomalení sítě (tzv. Throttling) - pomocí něj snadno nasimuluješ, jak se cítí uživatel, který zrovna jede z Brna do Jihlavy vlakem.